Как подобрать шрифты, советы дизайнеру.
Для подбора шрифтов есть много сервисов, но стоит их разделить условно на две группы: Для дизайна и для веб дизайна.
 Для подбора шрифтов есть много сервисов, но стоит их разделить условно на две группы: Для дизайна и для веб дизайна.
Для подбора шрифтов есть много сервисов, но стоит их разделить условно на две группы: Для дизайна и для веб дизайна.
Для веб-дизайна можно воспользоваться таким сервисом http://www.texster.ru/
Тут много фич, меж строчное расстояние, меж буквенное расстояние, высота строки. К тому же он генерирует цсс. Шрифты доступные для просмотра
Arial Arial Black Comic Sans MS Courier New Georgia Impact Lucida Console Lucida Sans Unicode MS Sans Serif MS Serif
Palatino Linotype Tahoma Times New Roman Trebuchet MS Verdana это самые распространёные шрифты для веб сайтов. Они как правило предустановлены у пользователя и всегда корректно отображаются.Более современный ресурс, который покажет вам любой шрифт в формате html 5 http://www.webtag.ru/fonts/ , а так же вы сможете сконфигурировать css 3 по своему усмотрению.
Теперь рассмотрим банальный поиск шрифтов для логотипов. Устанавливать все шрифты к себе, сложно и бессмысленно. Поэтому я советую использовать он-лайн сервисы по поиску шрифтов. Например вот этот ресурс с русским интерфейсом http://www.fonts-online.ru
несмотря на убогий дизайн страницы, тут вы сможете ввести нужно слово, к примеру это будет Design и спокойно выбрать из всего многообразия. Если же вы ищите кириллицу то смело набирайте Дизайн и переходите в нужный раздел. Есть возможность скачать выбранный шрифт.
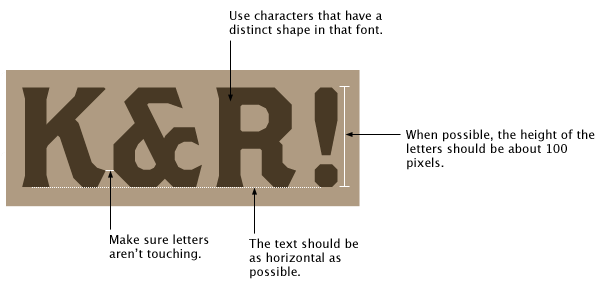
Рассмотрим вариант, когда у вас есть надпись на неизвестном для вас шрифте. Как найти название шрифта по картинке? В помощь нам есть http://www.myfonts.com/WhatTheFont/ в три шага вы сможете найти название шрифта, а так же приобрести или скачать его. (Хорошо работает с латиницей)



Добрый день, помогите подобрать шрифт по изображению, чтобы можно было редактировать самостоятельно
сколько это будет стоить
С уважением, Николай